Annotations
The Power of Wireframe Annotations: A Personal Insight
As someone very much involved in UX design, I've come to appreciate the true purpose of wireframes and mockups. They are not just tools for visualizing ideas; they are the blueprint of our digital solutions. Today, I want to share a key aspect of wireframing that has impacted my work on many levels — annotations.
Why Annotate?
Imagine handing over a complex wireframe to a client or a developer without any explanations. Even the most well-thought-out designs can fall flat if the rationale behind each element is unclear. This is where annotations come in. They are your voice in the room when you’re not there. This idea became clear to me during a project last year, where a simple misunderstanding about a navigation menu cost our team an entire week of redevelopment. Had we clarified our design decision through annotations, we would have saved time and money.
What to Annotate?
Annotations can cover anything from the purpose of a UI element to user interaction details like what happens when an item is swiped or tapped. For example, explaining a hamburger menu through an annotation can guide a developer on how to implement it, or justify to stakeholders why a certain choice (like a sticky navigation bar) improves user experience.
In another instance, during an early-stage design review, I used annotations to outline the reasoning behind choosing specific accessibility features. This didn't just help the design team understand the requirements but also ensured that these elements were implemented precisely as needed.
Who Benefits from Annotations?
The answer is simple: everyone involved. From developers, who need to understand the mechanics behind each element, to clients who might not be familiar with the nuances of UX design. Even your future self can benefit from annotations. How many times have we revisited a project and spent hours decoding our past decisions? By documenting our thought processes, we save future confusion and streamline ongoing projects.
When to Annotate?
Through my experiences, I’ve learned that the best time to annotate is during the wireframing phase itself. This approach allows you to capture your thoughts and intentions as they are fresh. It becomes a part of the design process, ensuring that no detail is too small to be noted and that every element is accounted for right from the start.
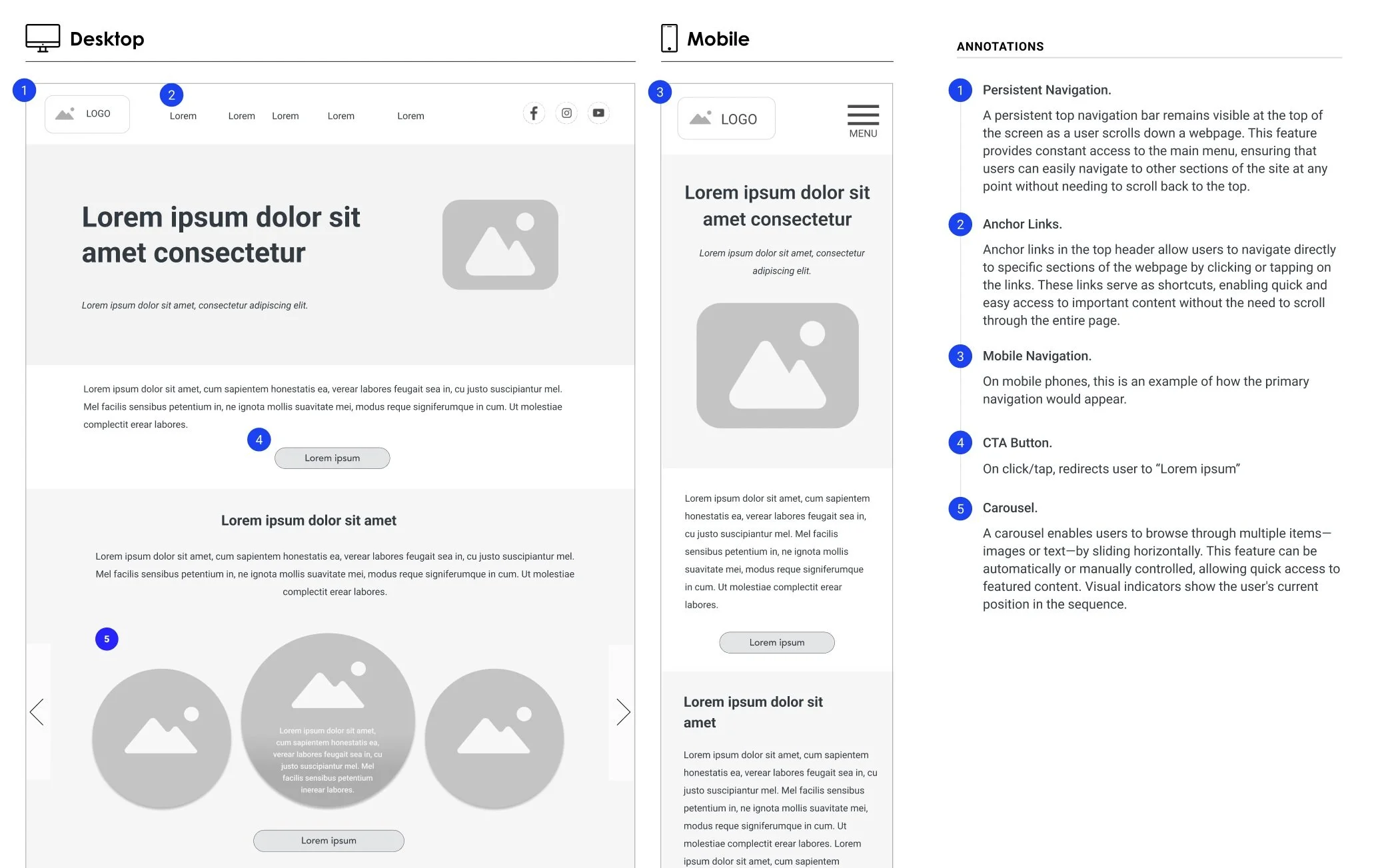
Example
How to Annotate Effectively?
Here are a few tips that I've found helpful:
Keep it concise: Your annotations should be brief yet descriptive enough to convey the necessary details.
Number your annotations: This helps keep the wireframe clean and organized, making it easier for anyone reviewing it to reference your notes.
Focus on benefits: Always link features to their benefits. This not only helps in justifying design choices but also in keeping the end-user’s experience in focus.
Final Thoughts
Annotations are about clarity and communication. They transform wireframes from mere sketches into comprehensive plans that everyone on the team can understand and follow. While annotating can seem like an extra step, the clarity it brings to your projects is invaluable.